O widget Carrossel é uma ferramenta que disponibiliza a criação de uma sequência de imagens ou outros elementos. O widget Carrossel pode fazer a troca de elementos automaticamente com um tempo determinado ou quando o usuário clica nos botões anterior / próximo.
Widget Carrossel FAQs
Q: Posso usar mais de um Carrossel no meu site?
A: Sim, é possível usar mais de um Carrossel. As únicas limitações estão relacionadas ao seu uso. Devemos sempre considerar a usabilidade e tempo de carregamento de uma página. Sempre que inserimos vários Carrosséis com diversas imagens, o resultado será uma página lenta ao carregar tornando frustrante a navegação. Ista não é uma limitação da Cloud Site – é uma limitação para qualquer site.
Q: Existe um número limite de Carrosséis por página?
A: Não há um limite máximo, apesar de que apenas testamos com até 16 páginas e não recomendamos exceder este número. Carrosséis com mais de 20 páginas podem levar muito tempo para carregar.
Q: Por que que o widget altera de tamanho?
A: Se usarmos variados tamanhos de imagens o widget irá mudar conforme for necessário para acomoda-las. Para evitar isso, deixe todas as suas imagens do mesmo tamanho antes de importa-las para o editor Cloud Site.
Q: Adicionei algumas imagens grandes e o Carrossel está lento, por quê?
A: Não importa como um site é criado, imagens grandes irão demorar mais para carregar do que as pequenas. Redimencione suas imagens para o tamanho certo e ultilize as compressões corretas de JPEG para otimizar a performance. Evite usar arquivos PNG.
Q: Posso customizar os botões do widget?
A: Até o presente momento, podemos customizar os botões do Carrossel usando o editor de CSS. Um pouco de habilidade com CSS será necessária.
Q: O Widget Carrossel não é exatamente o que estava querendo, há outras alternativas?
A: Sim, use um widget de outra fonte como: www.widgetbox.com (Dica: busque no Widgetbox por ‘slideshow’).
Um exemplo: http://www.widgetbox.com/widget/slideshow-pro
Há widgets parecidos no Google: veja http://bit.ly/gBS51b como exemplo.
Note que nós não podemos providenciar supporte para outras fontes de widget.
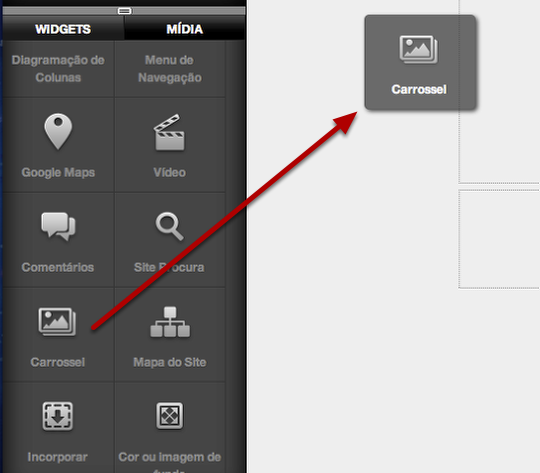
Arraste e solte o widget na área de edição

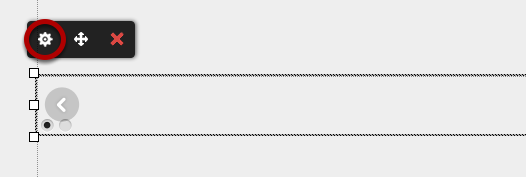
Clique no botão para alterar as configurações

Configurações do Carrossel

1: Clique no botão Adicionar (1) para adicionar páginas no Carrossel. Para tirar clique no botão Remover (2).
2: Acerte o intervalo entre páginas usando o botão de arrastar (3). Se o botão de arrastar estiver posicionado em “0” segundos, o Carrossel irá avançar apenas quando clicarmos nos botões “Próximo/Anterior”.
3: Selecione o “Próximo/Anterior” (5) para mostrar os botões de “Próximo/Anterior”.
4: Selecione o “Marcadores de Página” (4) para mostrar os botões de “Marcadores de Página”.
Apenas é possível usar Texto, Imagens e Colunas no widget Carrossel. Este widget não suporta Video e não pode ser Incorporado.
Adicione imagens ao Carrossel

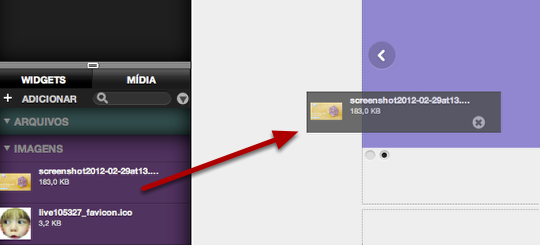
1: Arraste uma imagem dentro do Carrossel.
2: Para adicionar outra imagem, clique na próxima página do Carrossel e arraste outra imagem para dentro da sua segunda página de seu Carrossel. Continue clicando no próximo botão para adicionar mais imagens para suas demais páginas.
NOTA: Certifique-se de que todas as suas imagens possuiem o memso tamanho para evitar que o Carrossel reajuste o seu tamanho por conta de imagens de tamanhos diferentes. Se você reajustar uma imagem dentro do editor e você for olhar o seu site em uma navegodora antigo, a imagem irá aparecer no seu tamanho original.
Editando o Carrossel depois de inserir imagens

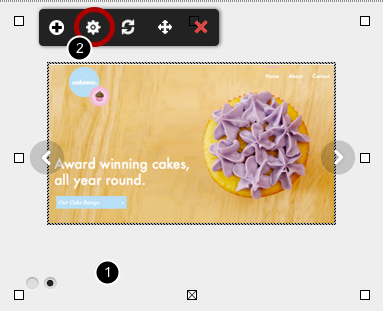
Se você deseja editar o widget Carrossel depois de ter inserido suas imagens, não dê um duplo-clique sobre as imagens para abrir o painel de controle das imagens. O que você precisa abrir é o painel de configurações do Carrossel.
Clique fora do widget e então clique logo abaixo da sua imagem, no espaço em branco ao lado dos botões circulares (1) e então clique no ícone de configurações (2).
