Insira formulários no seu site Cloud Site e tenha os dados do formulário enviados para o seu email ou armazenados online para serem baixados mais tarde.
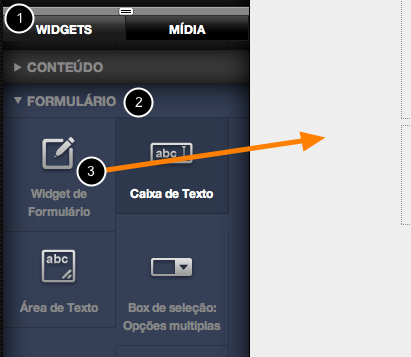
Arraste o widget de Formulário para a sua página

Clique na aba de widgets (1) e depois clique em Formulário (2). Arraste o widget Formulário (3) para a sua página.
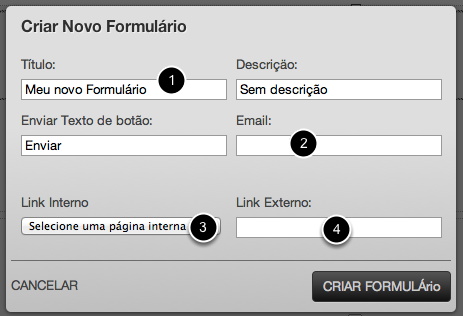
Dê um nome para o seu Formulário

Dê um nome para o seu Formulário (1) – é importante não ter dois fomulários com o mesmo nome pois isso pode causar problemas com a captura dos dados.
As configurações de email, link interno e link externo são opcionais e seu formulário irá funcionar sem elas. Você não precisa fazer essas configurações agora, pode fazê-las mais tarde.
Para criar um link da página com o site atual, selecione uma página a partir do menu Link Interno (3). Para criar um link da página com um site diferente digite a URL (incluindo http://www) no campo Link Externo (4). Para ter os dados do formulário enviados para um email use o campo Email (2).
Clique em Criar Formulário para continuar.
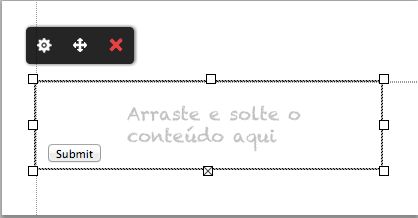
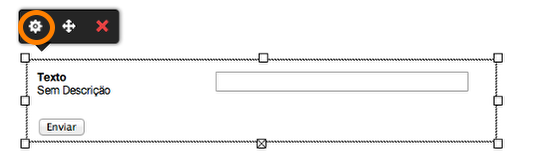
O widget Formulário ficará visível na sua página

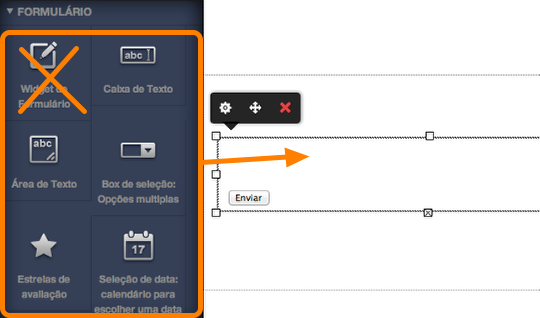
Arraste um Campo do Formulário para dentro do widget Formulário

Arraste os widget da sua aba Formulário (caixa de texto, área de texto, estrelas de avaliação etc) para dentro do seu Widget de Formulário.
Nota: Você não pode arrastar um Widget de Formulário dentro de outro Widget de Formulário.
Clique no botão de configurações para editar o Formulário

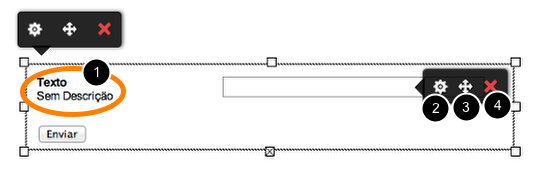
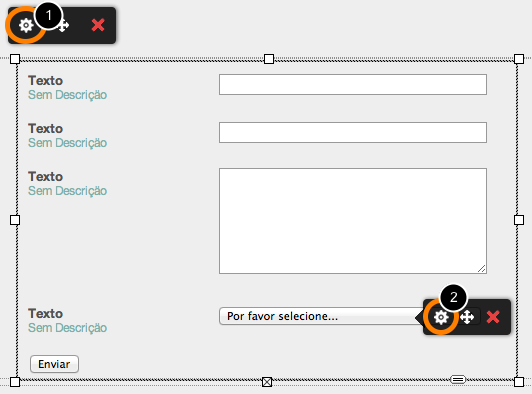
No modo editar, passe o cursor sobre os campos do seu Formulário para ver os controles de cada campo

Clique e escreva sobre os Nomes e Descrições (1) dos campos do Formulário para alterá-los.
Clique no botão configurações (2) para configurar a validação do seu Formulário, entre outras opções.
Use o ícone arrastar (3) para mover o campo dentro do widget Formulário.
Clique no botão excluir (4) para remover o campo.
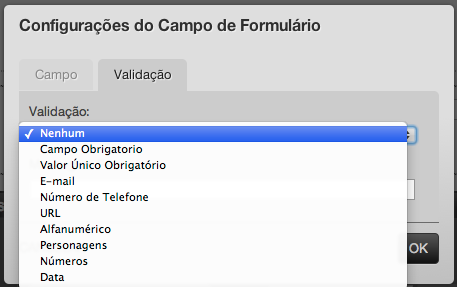
Configure a Validação do campo do Formulário (opcional)

Clique no botão de configurações (veja passo anterior) e selecione a aba de Validação. Escolha o tipo de validação e mensagem de erro.
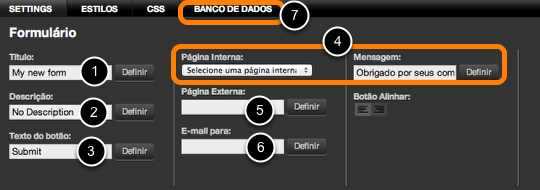
Painel do Formulário

1. Escolha um título para o seu formulário (isto é muito útil se você planeja ter mais de um formulário no seu site)
2. Escolha uma descrição para o seu formulário
3. Este é o texto que aparecerá no botão de enviar o formulário
4. Se você quiser que uma Mensagem apareça depois que o usuário enviar o fomulário, você não deve modificar as configurações da Página Interna. Se você modificá-la a mensagem ão irá aparecer.
5. Esta é a página de resultado que o usuário irá ver depois de clicar no botão enviar (opcional).
6. Digite seu email no campo email para: se você quiser que os dados sejam enviados para o seu email.
7. Para baixar os dados do formulário em uma planilha, clique na aba Banco de Dados e então clique em Exportar. Você pode ver seu banco de dados aqui ou no painel Gerenciar.
Caixa de Seleção (lista com múltiplas opções)

Clique no ícone de configurações (1) e depois dê um duplo-clique no ícone de configurações do campo (2).

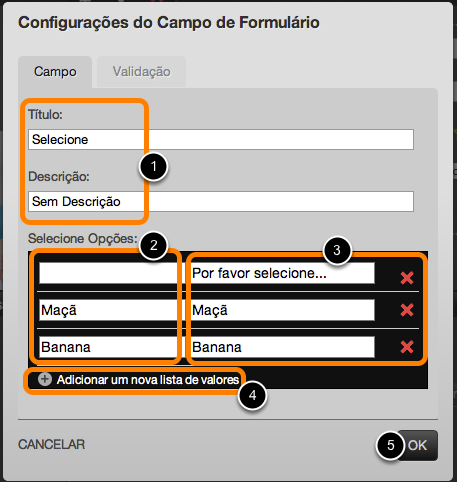
Escolha um título (1) para o menu e uma descrição (opcional).
Na coluna da esquerda (2) entre com os valores que você quer no seu banco de dados e na coluna da direita (3) entre com os valores que você quer que o usuário veja. Clique em Adicionar uma nova lista de valores (4) para adicionar valores.
Quando acabar, clique em OK (5).
Editando o estilo de um Formulário

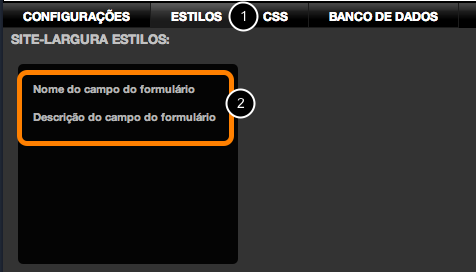
Clique na aba de Esilos (1) e então selecione o elemento do Formulário que você deseja editar (2).
Mude a aparência do botão enviar

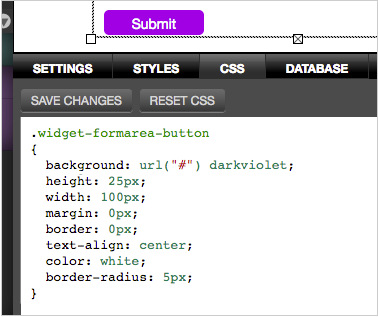
Se você quer mudar a aparência do botão enviar do seu formulário, você pode adicionar alguns códigos em CSS:
.widget-formarea-button { background: url("#") darkviolet; /*You can use an URL to show an image or you can use a color*/ height: 25px; /*This is the height of your button*/ width: 100px; /*This is the width of your button*/ margin: 0px; border: 0px; text-align: center; /*The label in your button will be aligned to the center*/ color: white; /*This changes the colour of your text*/ border-radius: 5px; /*Add some rounded corners to your button*/ } .widget-formarea-button:hover /*This is the state of your button when hovered*/ { background: url("#") black; /*I changed the color so when I hover, the violet changes to black*/ height: 25px; width: 100px; margin: 0px; border: 0px; text-align: center; color: white; border-radius: 5px; }
Se você já tem a imagem do botão, você pode fazer um upload da imagem para o editor, pegar a URL daquela imagem e substituir o símbolo # no código por essa URL.
Tenha certeza que a largura e altura no código são as mesmas do tamanho da sua imagem.
Quando usar cores, você pode digitar o nome da cor ou usar o código HEX. Você pode ver os nomes das cores AQUI.
