Use o widget slideshow para criar apresentações de imagens com transições.
FAQs do widget slideshow
O que o widget Slideshow faz?
O widget Slideshow permite que você apresente uma sequência de imagens. Você pode controlar a duração, transição e opção de mostrar botões para controlar a apresentação.
Quais são as diferenças entre o widget slideshow e widget carrossel?
O widget carrossel funciona com quase todo tipo de conteúdo e o widget slideshow funciona apenas com imagens. No entanto, o widget carrossel não permite transições ou botões customizáveis.
Posso usar vários widgets slideshow na mesma página?
Sim, mas na maioria dos casos não é uma boa idéia. Vários slideshows levam muito tempo para carregar e podem ser visualmente perturbadores.
Quais formatos de imagem posso usar com o widget slideshow?
Você pode usar JPEG ou PNG. Nós recomendamos que você use JPEG.
Posso usar imagens de tamanhos diferentes?
Sim, você pode, mas para melhores resultados você deve redimensionar todas as imagens com o mesmo tamanho antes de importá-las para o editor.
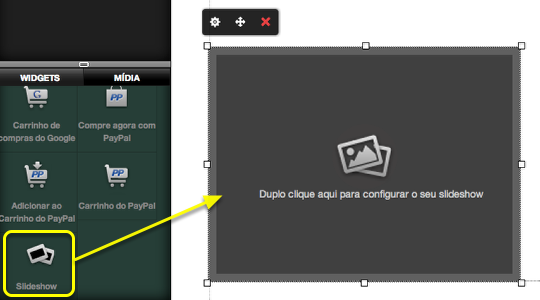
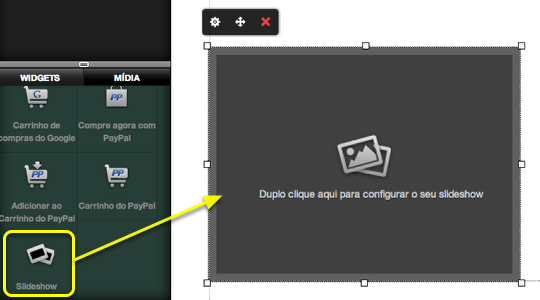
Arraste o widget Slideshow para a página


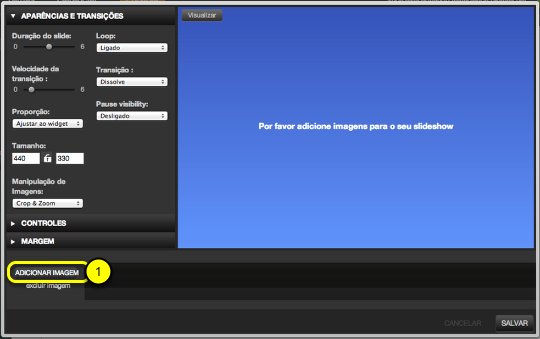
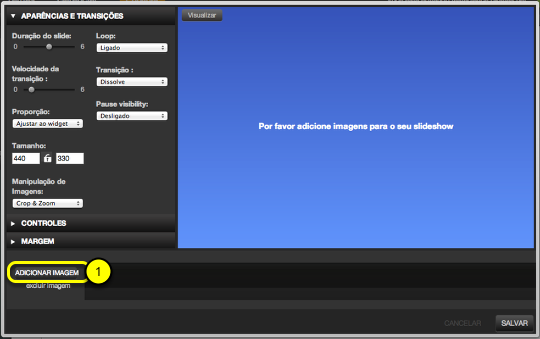
Clique no botão adicionar imagem (1) para criar uma apresentação.

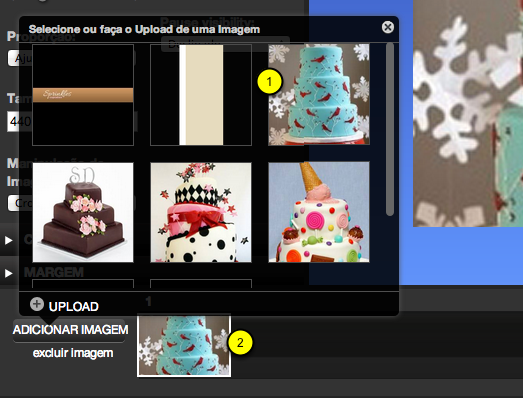
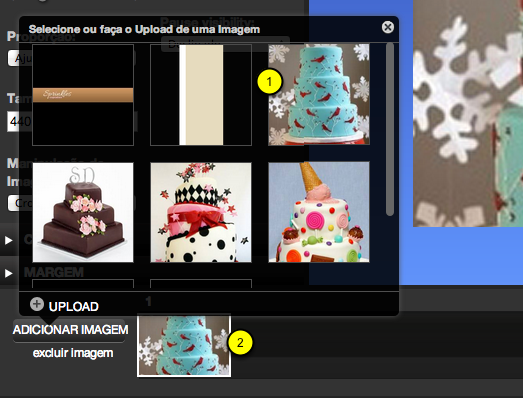
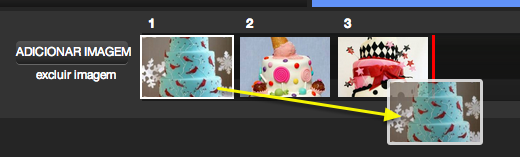
Clique em uma imagem (1) para adicioná-la ao Slideshow (2).
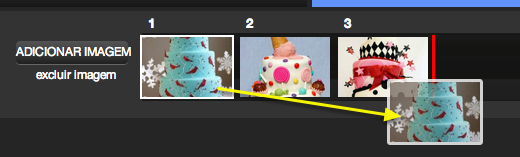
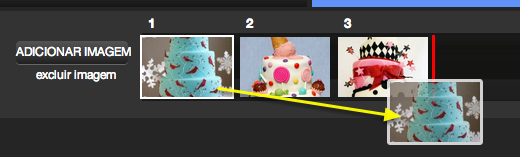
Arraste e solte para reordenar as imagens

Clique e arraste qualquer imagem para trocar a ordem.

Configure a duraçãoe velocidade da transição (1). Mover a bolinha para a direita irá aumentar a duraçãoe o tempo da transição. Selecione uma transição (2). Clique no botão visualizar (3) para ter uma idéia como a apresentação será. Clique no botão Salvar (4) para sair do widget slideshow.
Manipulação de Imagens

Escolha a proporção para a imagem (1). Deixe configurado como ‘Ajustar ao widget’ a menos que você precise de uma proporção diferente.
Manipulação de Imagens: A configuração pré definida é ‘Crop & Zoom’ (3). Neste modo a imagem será cortada ou ampliada para preencher o widget Slideshow. Use esta configuração se você tem imagens de tamanhos diferentes.
Se todas as suas imagens tem o mesmo tamanho, use ‘Tamanho original’ e configure as dimensões (2) com o mesmo tamanho da suas imagens.
Controles

Clique no painel Controles (1) para mostrar as opções.
Botões são usados para navegar pelas imagens, para frente e para trás. Pontos são usados para mostrar qual slide da sequencia está visível no momento. Miniaturas mostram uma miniatura de todas as imagens. Qualquer um destes controles podem ser ativados ou desativados, ou visíveis quando você passa o mouse sobre a imagem.
Clique em qualquer ícone do botão para substituir o ícone pré definido com outra imagem.

Clique no painel Margem (1) para mostrar as opções de borda. Selecione um estilo (2) e escolha uma opção de borda (3). Escolha também a cor (4) e a espessura da borda (5).

Clique em Visualizar (1) para ver o widget slideshow funcionando na sua página.
