Se você usa o estilo para alterar a aparência de um link, todos os links no seu site irão se alterar também e ficarão iguais a este. Se você quiser alterar o estilo dos links individualmente, você precisa usar CSS.

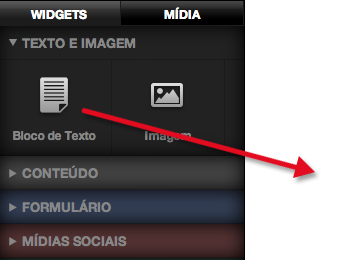
Arraste o widget Bloco de Texto para sua página

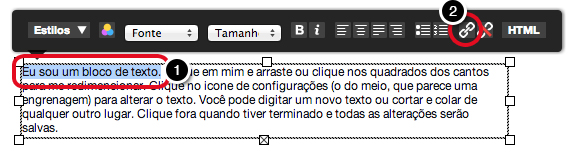
1. Selecione o texto que você quer colocar o link
2. Clique no ícone de criar link

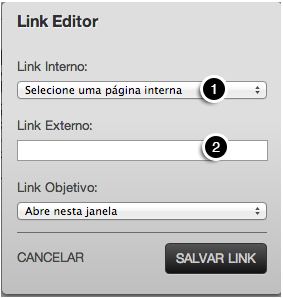
Você pode selecionar uma página interna (1) ou digitar um link externo (2). Quando você acabar de editar o link, clique no botão Salvar Link.

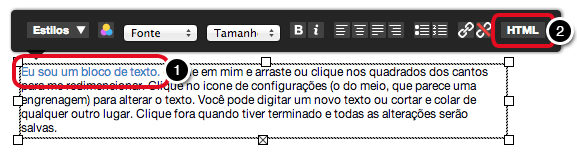
O texto agora tem um link (1). Clique no botão HTML (2) para ver o código html do bloco de texto.

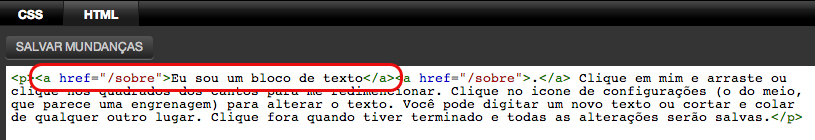
Identifique o código HTML do link.
Você deverá adicionar esta parte de código class=”linkcolor” depois da URL e antes do ‘>‘

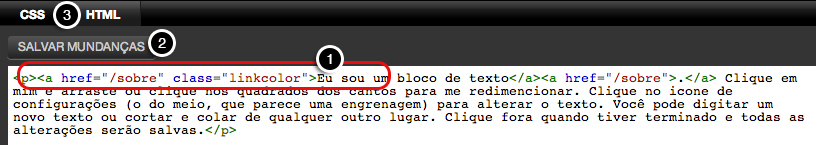
O resultado deverá ser parecido com este. Quando você terminar a edição do código(1), clique em Salvar Mudanças (2) e clique na aba CSS (3).

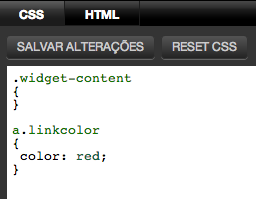
Acrescente esta parte de código:
a.linkcolor
{
color: red;
}
Você pode alterar a cor “red” por qualquer cor que você queira. Clique em Salvar Alterações e pronto.
