Imagens FAQs
P: Eu importei algumas imagens grandes em PNG e agora meu site está muito lento. Por quê?
R: Arquivos em PNG não são apropriados para imagens grandes. Arquivos PNG são melhores quando usados para pequenos gráficos quando você precisa usar transparência. Você deve tentar usar JPEGs sempre que possível. Para uma imagem com resolução 800 x 600 pixels, em JPG pode ser até 90% menor que em PNG sem perder qualidade na visualização.
P: Por que meu arquivo em PNG não funciona corretamente?
R: Confira se seu PNG está na formato RGB de imagem. O Cloud Site suporta arquivos PNG em 24bit e 32bit, mas não suporta 8bit. Para melhores resultados recomendamos que você escolha a opção ‘Save for web and devices’ no Photoshop quando criar seus arquivos.
P: Qual tamanho minha imagem deve ter?
R: Para melhor performance sempre use imagens em 72 dpi e coloque-as no tamanho correto no Photoshop (ou qualquer outro editor de imagens) antes de importá-las para o seu site. Se você importar uma imagem grande e diminuí-la no Cloud Site, a imagem vai continuar com o tamanho do arquivo original e pode fazer seu site ficar lento.
P: Posso usar GIFs?
R: O Cloud Sitesuporta GIFs mas nós recomandamos que você não use esse formato, a não ser que você precise de uma animação. Caso contrário use JPEG. Se você precisa usar GIFs, evite redimensioná-lo com o Cloud Site.
P: Existe um limite de quantidade de imagens que eu posso usar?
R: Não, não existe um limite. Você pode fazer upload de quantas imagens couberem no seu limite de aramazenamento. Contas grátis tem 10Mb de espaço de armazenamento e contas pagas têm 1Gb ou mais.
P: Quantas imagens eu posso subir simultaneamente?
R: Você pode fazer upload de até 5 imagens de uma vez.
P: Posso colocar uma imagem em cima da outra?
R: Para fazer isso você pode usar o widget Cor ou Imagem de Fundo.
Importando uma imagem

Clique na aba Mídia (1) e depois no botão Adicionar (2) para adicionar imagens.
São aceitos arquivos em PNG e JPEG. Geralmente é melhor usar JPEG para fotos e PNG para gráficos.
Nota 1: Se a opção ‘Adicionar’ não estiver visível, talvez você precise reinstalar o Adobe Flash player. Saia do Cloud Site, vá para http://get.adobe.com/flashplayer/ e siga as instruções de instalação.
Nota 2: IE6 não suporta transperência de arquivos PNG. Se você quiser compatibilidade com IE6 não use transparência.
É possível importar até 5 imagens de uma vez

Se quiser importar mais de uma imagem, use a tecla Cmd+clique (Mac) ou Ctrol+Click (Windows) para selecionar múltiplos arquivos.
É possível importar até 5 imagens de uma vez. Este não é o limite de imagens que você pode importar para sua página, é apenas o limite de imagens que você pode importar de cada vez.
Imagens com mais de 1200 pixels de largura podem não ser mostradas corretamente.
A imagem no editor

A imagem irá aparecer no painel Imagens (1). Você pode clicar no ícone de informações (2) para ver o URL da imagem.

Arraste sua imagem para a página para usá-la.
Posicionando uma imagem

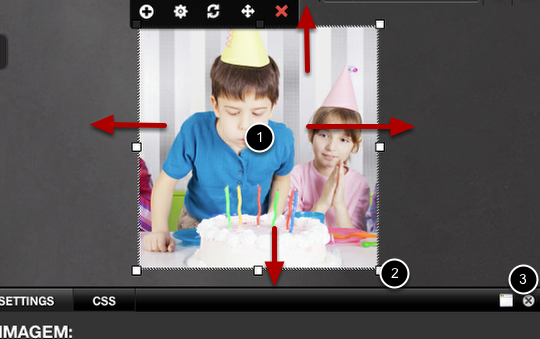
Clique na imagem (1) e arraste para mover a imagem. Não clique nas bordas ou nas ‘alças’ (2).
A imagem não irá se mover se o painel de configurações estiver aberto. Use o botão Fechar (3) para fechar o painel.
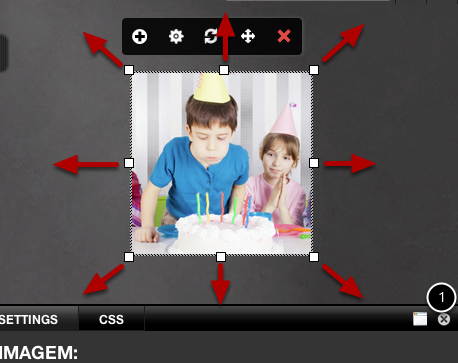
Redimensionando uma imagem

Clique e arraste qualquer alça para redimensoinar a imegem.
A imagem não irá redimensionar se o painel de configurações estiver aberto. Use o botão Fechar (1) para fechar o painel.
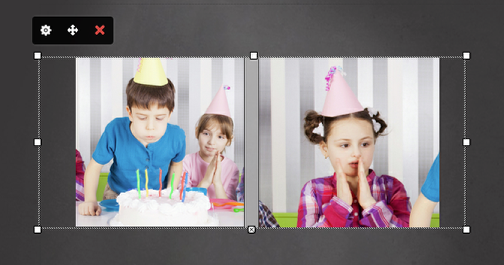
Usando colunas

Use o widget Diagramação de Colunas para colocar imagens ou qualquer outro widget lado a lado. Você pode também arrastar uma imagem para o lado de outra e a coluna aparecerá.
Você pode colocar no máximo 6 elementos em cada linha.
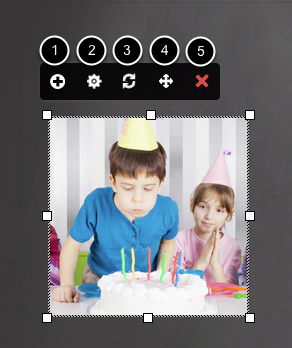
As configurações da imagem

1. Substituir imagem – clique neste ícone para substituir a imagem selecionada por outra.
2. Configurações da imagem – clique neste ícone para abrir o painel de configurações: adicionar um link, alterar tag, alterar título e outras configurações.
3. Restaurar o tamanho da imagem – A imagem volta ao tamanho original.
4. Mover imagem – Arraste a imagem para uma linha diferente.
5. Excluir uma imagem – apagar a imagem da página sem deletar da aba de mídia.
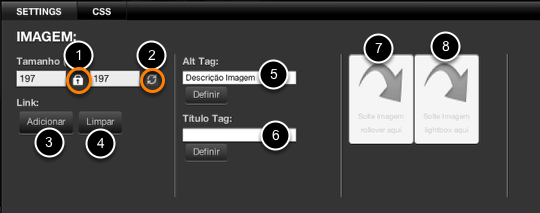
O painel de imagens

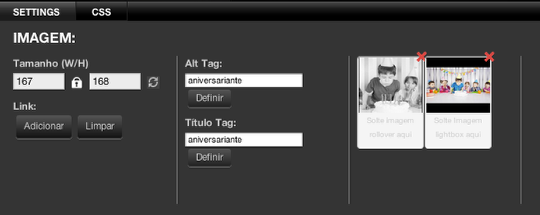
1. Clique em Tamanho para alterar a altura ou largura da imagem. Se você travar essa função você poderá mudar a altura e a largura ao mesmo tempo.
2. Clique no botão restaurar para voltar ao tamanho original da imagem.
3. Para adicionar um link à imagem clique no botão Adicionar.
4. Para remover o link clique em Limpar.
5. Use o campo Alt Tag para oferecer uma descrição alternativa para sua imagem. Isto será mostrado quando o navegador não puder mostrar a imagem (ex: o navegador de um celular) e é importante para acessibilidade quando dispositivos de fala são utilizados.
6. O campo Título Tag pode ser usado para dar um título à uma imagem. Isto poderá ser mostrado nos mecanismos de busca.
7. Arraste uma imagem para o campo Rollover para criar um rollover (ou seja, outra imagem aparecerá quando passarmos o mouse sobre a imagem original).
8. Arraste uma imagem para o campo Lightbox para criar um lightbox. Quando clicamos na imagem, esta se abrirá em uma nova janela. Nota: Isto só pode ser testado no modo Visualizar. Não vai funcionar no editor do site.
Adicionando um link à uma imagem

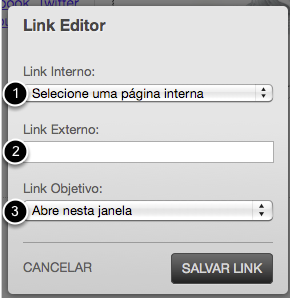
Clique no botão de editar

Se o link for para uma página no mesmo site use o menu em Link Interno (1).
Se o link for para uma página externa, copie a URL para o campo Link Externo (2).
Se quiser que o link abra uma nova janela para carregar a página use o menu Link Objetivo (3).
Clique no botão Salvar Link para confirmar.
Imagem Lightbox e Rollover

Para este exemplo, faremos o upload de 3 imagens:
Kid1: Esta será a imagem que vou adicionar a minha página. Nós aconselhamos nossos usuários a reduzir o tamanho das imagens para o temenho que eles precisam que elas tenham no site. Isso evita que o site fique lento ou demore para carregar.
Kid1pb: Esta imagem é igual a anterior, com o mesmo tamanho, mas em preto e branco. Vou usá-la para fazer o rollover.
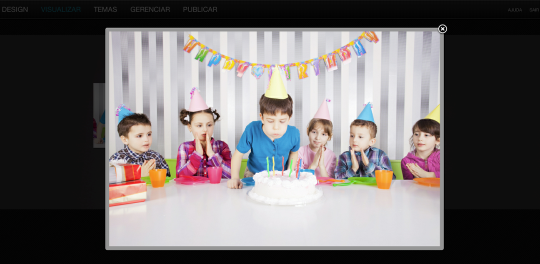
Kids: Esta é a imagem completa. Você também pode colocar a mesma imagem, mas com um tamanho maior. Vou usá-la para fazer o lightbox.

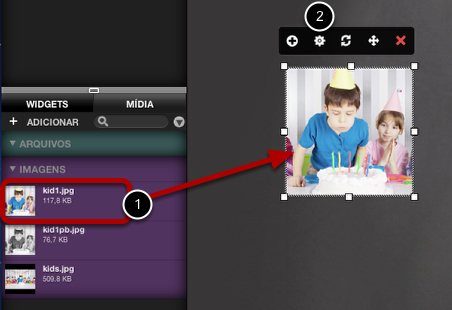
Comece arrastando a primeira imagem para sua página (1) e clique no ícone configurações (2).

Arraste a imagem em preto e branco para a primeira caixa. Depois de fazer isso, quando você estiver no modo Visualizar ou “ao vivo” e você passar o mouse sobre a imagem original, você verá a imagem em preto e branco.
Arraste a imagem completa para a segunda caixa para criar o lightbox. Quando você estiver no modo Visualizar ou “ao vivo” e você clicar na imagem original, uma janela pop up irá aparecer mostrando a imagem completa.

Este é um exemplo de lightbox. Você precisa estar no modo Visualizar para testar essas opções.
