Como colocar um botão “compre com pagseguro” no seu site de e-commerce
Crie uma conta PagSeguro

Acesse: http://pagseguro.uol.com.br e crie uma conta.
Observação: Apenas as contas de Vendedor e Empresarial são liberadas para gerar ferramentas para incorporação nos sites.
Para fazer isto crie uma conta pessoal e depois faça um upgade para uma conta de Vendedor ou Empresarial.
Crie um botão

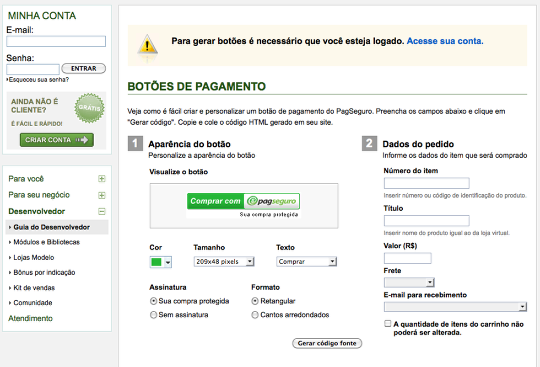
Vá para a Página do PagSegurol, Guia de Desenvolvedor: https://pagseguro.uol.com.br/desenvolvedor/botoes_de_pagamento.jhtml
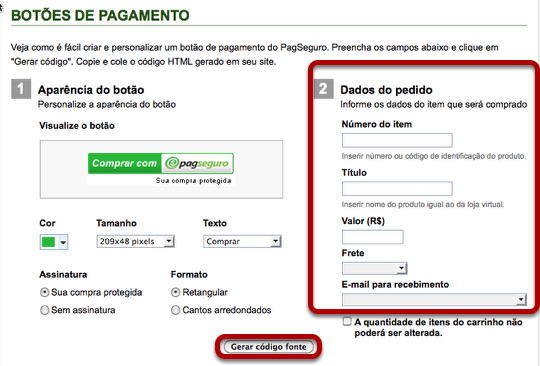
Preencha todos os campos obrigatórios

Depois de preencher todos os campos obrigatórios clique no botão “Gerar código fonte”
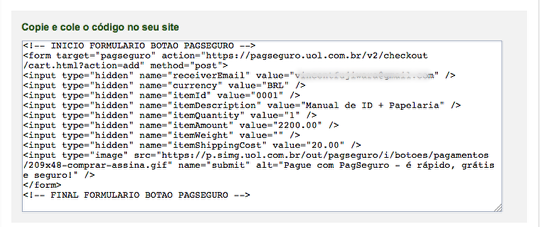
Copie o código

Selecione e copie o código fonte gerado.
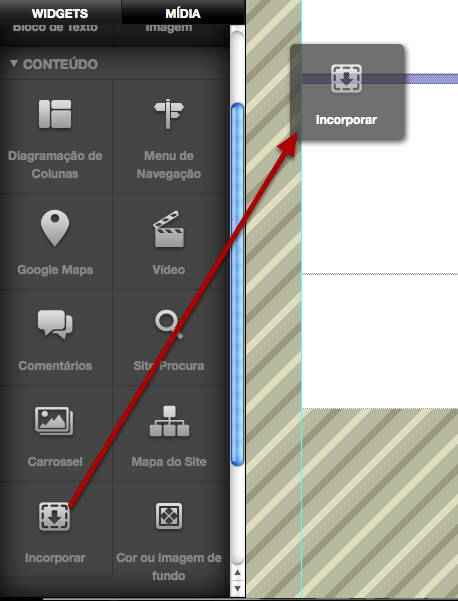
Arraste o Incorporar widget para a página

Edite o Incorporar Widget

Clique o botão editar (1)
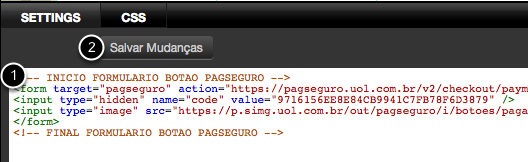
Cole o código no widget

Cole o código no campo no painel de configurações widget (1) e depois clique no botão Salvar Mudanças (2).

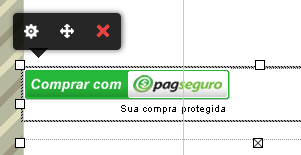
O botão do PagSeguro irá aparecer.
Se não aparecer, provavelmente o botão “salvar mudanças” não foi clicado.
Visualize a prévia do seu site para testar o botão

O botão não irá funcionar no módulo Design.
Teste clicando no botão Visualizar (1).
