Como alterar a aparência do tema
Um tema é um grupo de estilos e configurações pré-determinadas
É possível editar os estilos e configurações de qualquer tema para alterar o design do site.
Também é possível criar um tema do zero.

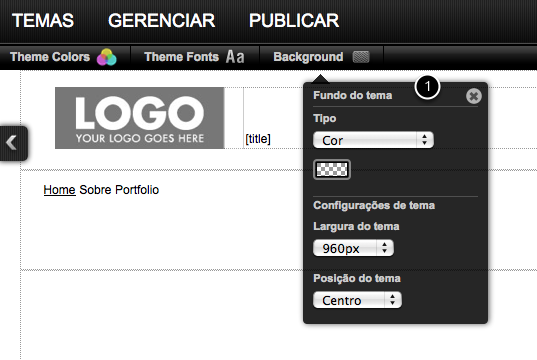
Use o painel de controle do tema (1) para definir o fundo do tema.

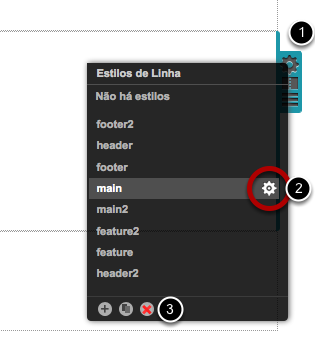
Clique selecione um estilo no painel de controle do estilo de linha (1) para aplicar na selecionada. Clique no botão de edição de estilo de linha (2) para editar um estilo de linha. Estilos podem ser copiados ou deletados usando os botões na parte inferior do painel de controle (3).

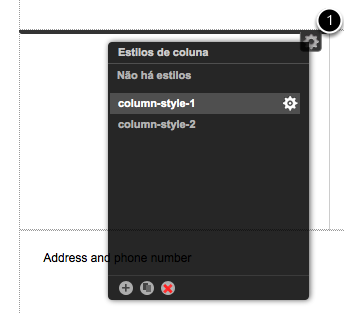
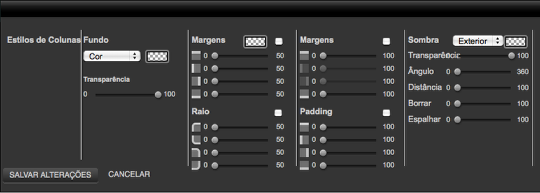
O botão de estilos de colunas (1) é usado para editar um estilo de coluna.
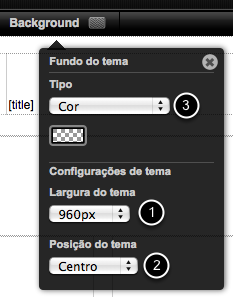
Cofigurando um fundo de tema

1. A largura de um tema normalmente está configurada em 960px. AVISO: Alterando a largura do tema pode afetar o layout do site.
2. A posição do tema irá posicionar o site à esquerda, centro ou à direita da página. O padrão é que estaja posionada ao centro.
3. Modulo de Cor: Use uma cor de fundo

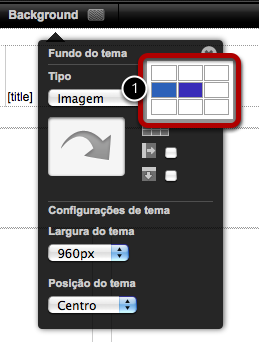
1. Modulo de Imagem: Use uma imagem como fundo e há a escolha de repetir a imagem na horizontal ou na vertical

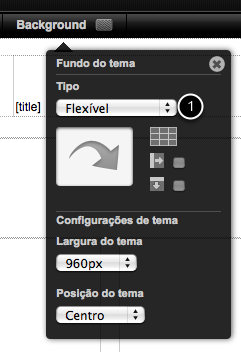
1. Modulo Flex: Use uma imagem e redimencione a flexibilidade da imagem para 1/3 da parte superior superior e 1/3 da parte inferior se manterem fixas enquanto o 1/3 do meio seja esticado.

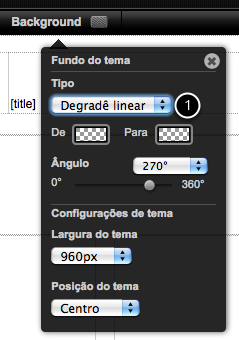
1. Degradé Linear: Cria degradé entre duas cores.
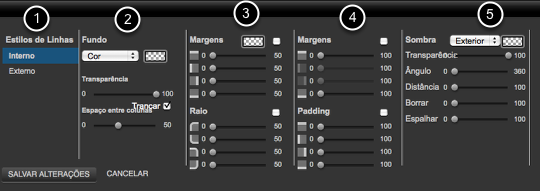
Editor de estilos de linhas

1. Cada estilo de linha tem um estilo “interno” e “externo”. O estilo interno estará sempre afrente do estilo externo. O estilo externo se externderá até os limites da janela do navegador.
2. Uma cor de fundo, degradé ou uma imagem podem ser defiidas. Se houver multiplas colunas, o botão do gutter poderá ser usado para alterar a largura entre as colunas.
3. Largura da borda da linha, raio e cor podem ser definidas. Clique para selecionar a caixa para aplicar o mesmo valor para cada grupo de botões. OBSERVAÇÃO: uma cor deverá ser selecionada para tornar a borda visível.
4. Defina a margem e grossura de borda para cada linha. Clique na caixa para selecionar e aplicar os mesmos valores para cada grupo de botões.
5. Configurações de Sombras. Defina a cor das sombras para preto e mova os botões para ver a sombra.
Estilos de Colunas

O painel de estilos de coluna funciona como o painel de estilos de linha.
