Descubra como a estrutura da página na Cloud Site é organizada.
Antes de Começar: Estrutura da página

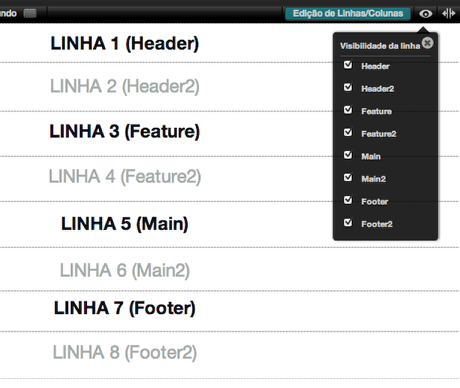
Uma página Cloud Site é feita de 8 linhas. Por pré definição, 4 linhas estão visíveis (mostradas em negrito acima) e outras 4 estão escondidas. Uma página sempre deve ter pelo menos 1 linha visível.
Linha: Interno e Externo
![]()
Cada linha possui duas partes: A parte interna contém o conteúdo do site e a parte externa fica ao lado na janela do browser. A parte interna fica sobre a parte externa.
Você pode ignorar a parte externa quando o design do site não requer um efeito gráfico, por exemplo uma sombra, que vai aparecer fora da área do conteúdo.
Editando linhas

As linhas estarão travadas, e nunhuma alteração pode ser feita. Para destravá-las, clique no botão Edição de linhas/colunas.
Dividindo uma linha em colunas

Existem duas formas de criar colunas:
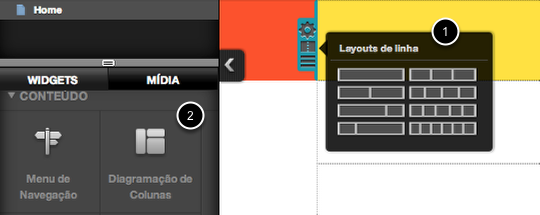
1. Usando o menu Layouts de linha (1);
2. Usando o widget Diagramação de colunas (2).
Quando você divide uma linha em colunas usando o menu Layouts de linha, você pode aplicar um estilo separado para cada coluna.
Colunas criadas usando o menu Layouts de linha são chamadas colunas estruturais pois elas definem uma estrutura para colocar widgets dentro. Linhas podem ser divididas de 2 a 6 colunas.
Quando você cria colunas usando o widget Diagramação de colunas, as colunas não serão estruturais e você não poderá aplicar um estilo à elas.
Alinhando colunas usando as guias

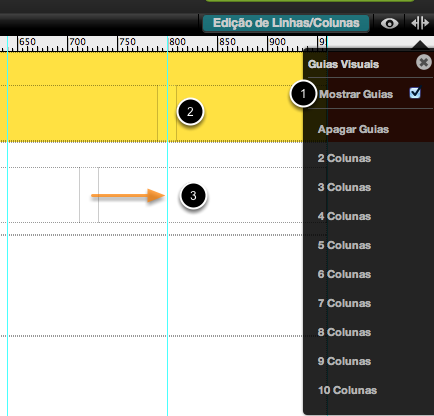
Se você precisar alinhar colunas de linhas diferentes, use as Guias Visuais (1).
Arraste a guia para alinhar com um coluna (2), e em seguida arraste outra coluna para alinhas com a guia (3).
Reordenando linhas

Clique no puxador da linha (1) e arraste verticalmente para reposicionar a linha.
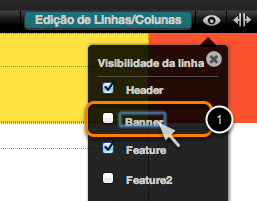
Renomeando linhas

Clique sobre o nome da linha (1) no menu Visibilidade da linha para alterar o nome.
